今天要分享的,是一个web 端的场内期权项目,虽然涉及到交易,不过不牵涉到第三方支付。做完项目的时间有点久了,如有不明之处还希望大家海涵,并望大家批评指正。
一、业务背景
按照交易的场所来划分,期权交易分为场内和场外,和基金的场内场外分类相似。 场内期权即在交易所正式上市的期权的交易品种。 和基金不太一样的是,场外期权交易占期权交易中的比重非常大,这也是由于目前我国场内期权的品种比较少。 只有三个品种,一个是2015年2月9日上市交易的上证50ETF指数期权,另外两个是2017年3月和4月分别在大连商品期货交易所和郑州商品交易所上市交易的豆粕和白糖期权,这两属于商品期权。 今天分享的是基于股票或者指数的期权品种,对应到正式上市的可交易品种就是上证50ETF指数。
关于产品的背景是,这个项目是web端的行情交易终端,是用H5前端技术实现的,用的前端基本框架是react,K线部分是用的D3工具。因为之前公司已经有做过PC客户端和APP原生的类似期权产品,后台服务基本上都有一套现成的。
二、产品定位
这也决定了的产品定位:
- web 端的产品介于传统客户端和手机端中间的一个产品,在功能性上会比 PC 客户端弱一点而会比手机 APP更强一些,在便利性上则相反,比手机 APP 更重而比 PC 客户端更轻。
- 现在有一种做客户端的趋势,即是在H5的页面上加一个客户端的外壳,从而达到多端( windows、MAC、甚至 ipad 端)通用的效果。已经有客户提出这样的需求。
三、系统架构

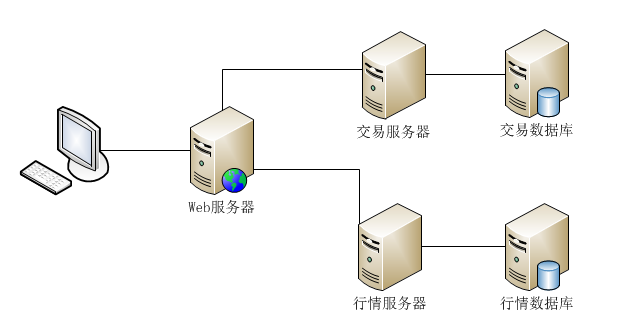
这是基本的系统架构图
一般情况下,其中行情服务器是使用的我们公司行情服务,也就是统一提供的云行情服务,而交易服务器则是在各家客户自己的机房,通过交易柜台来和web服务器交互。 这样做的原因是: 1.行情数据的最终来源都是交易所,但是交易所不提供历史数据,以求数据的完整性,需要有一定的历史积累。
2.行情数据基本上都是公开信息,私密性不强,对安全性要求没有那么高。 3.交易指令都是通过交易柜台下达给交易所,对性能和安全要求都比较高,需要有专业的一整套系统,一般是用像恒生、CTP、金仕达等。
四、产品功能
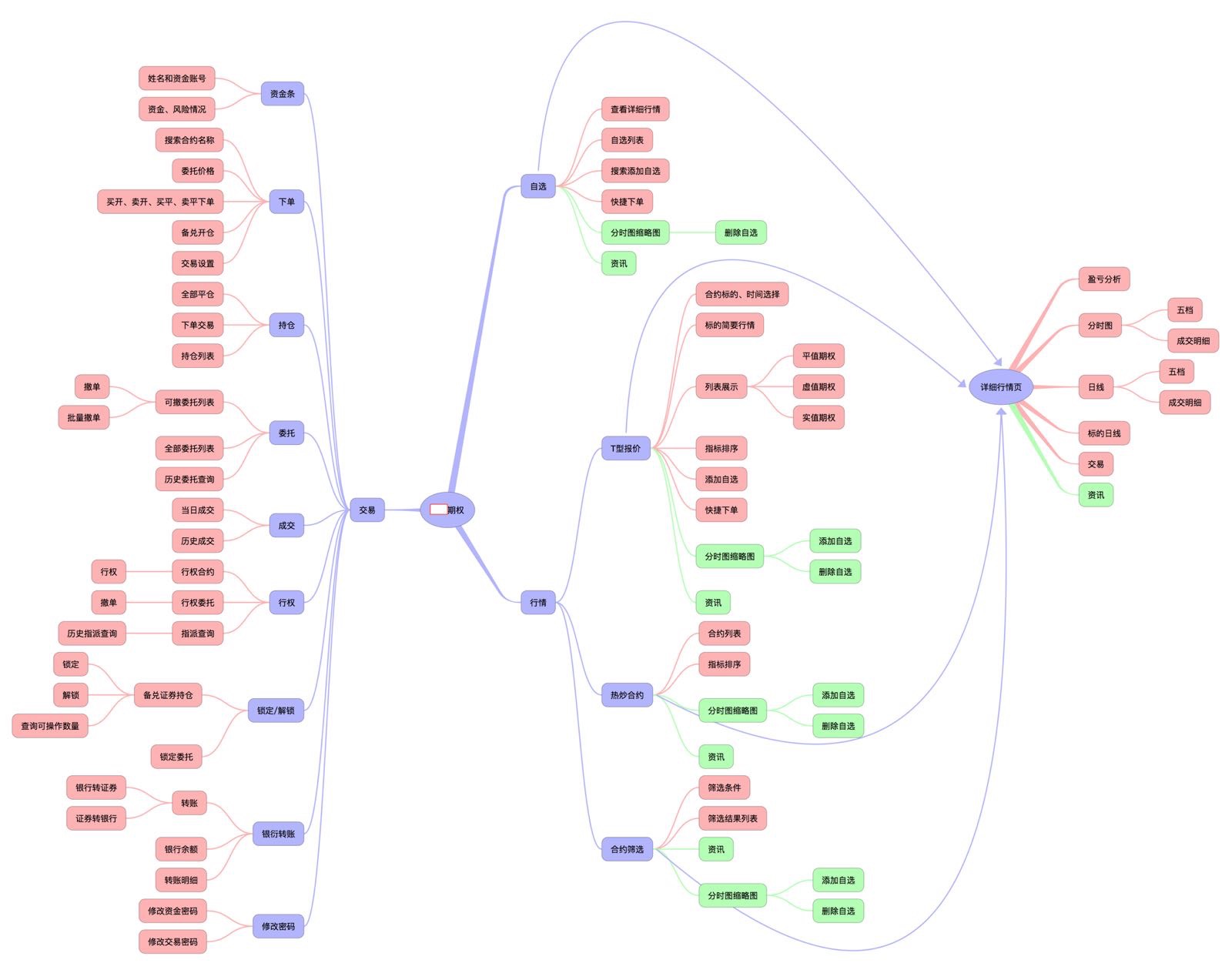
在产品功能的设计上,做了一个导图,大家有兴趣可以看一下


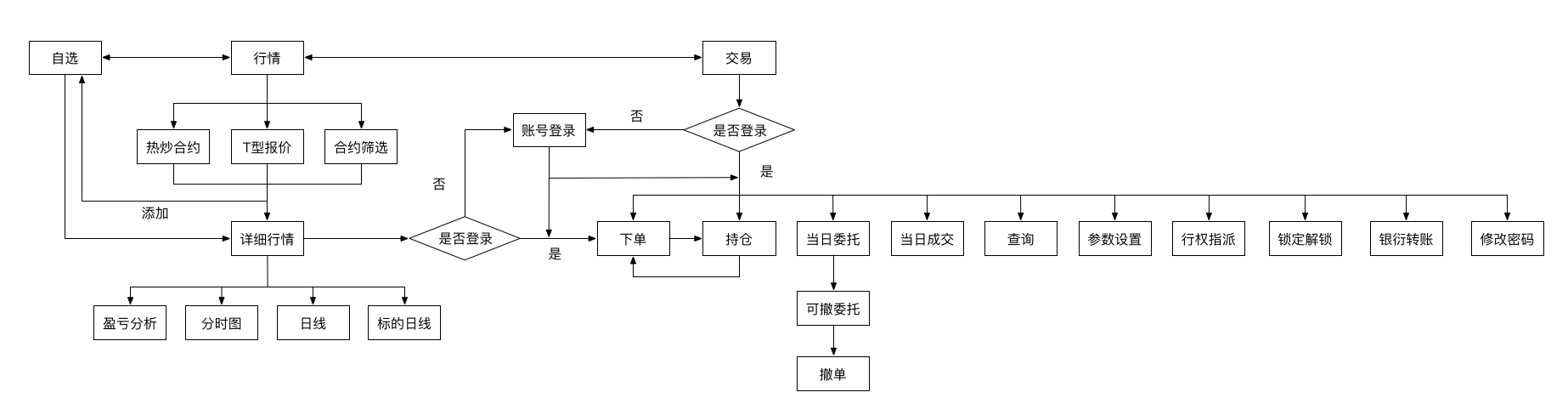
这张是页面的基本流程图

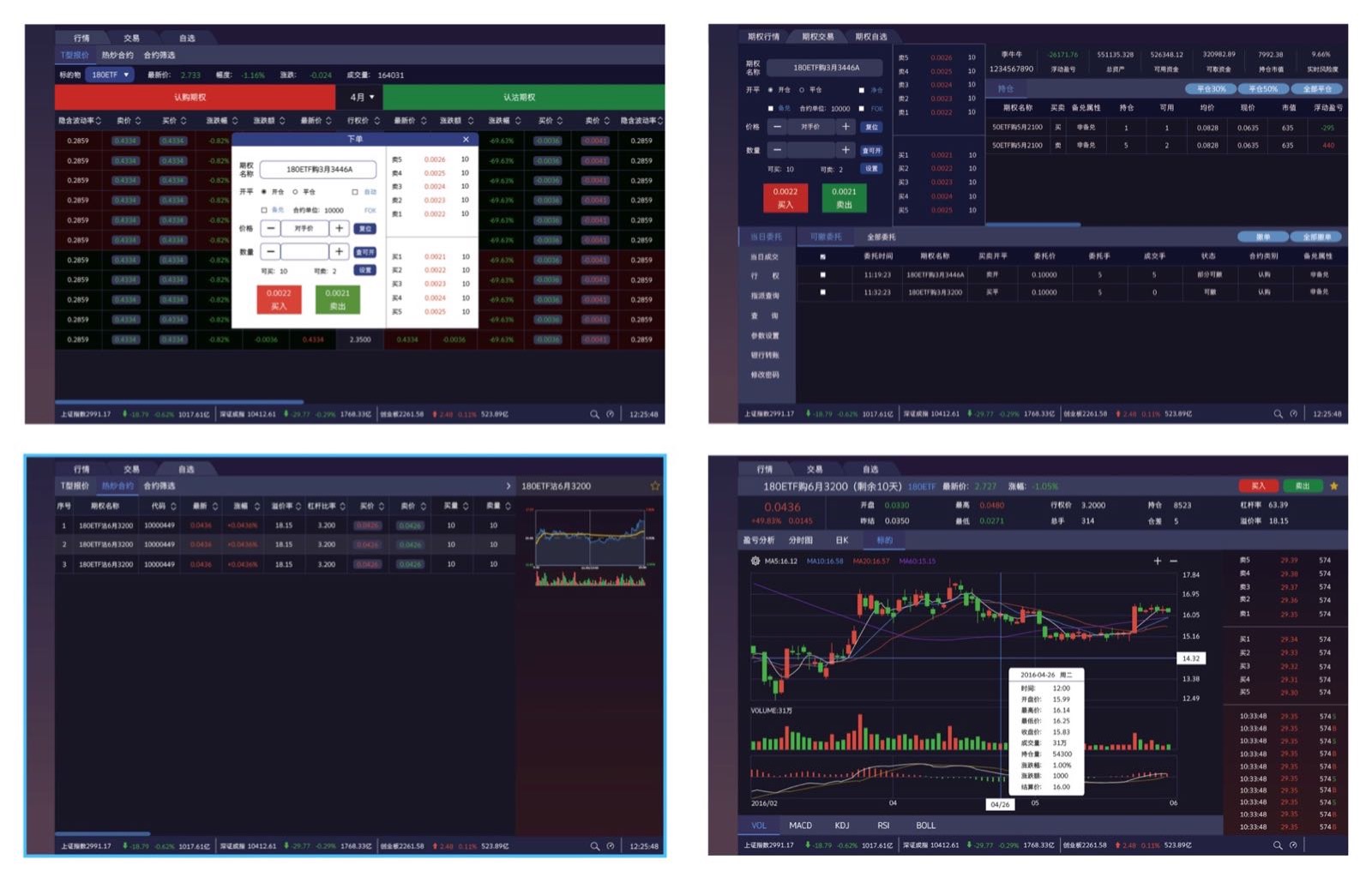
这是一部分页面的效果图
五、开发中的坑
最后是,关于具体开发过程中遇到的问题
因为是有了客户端和手机端的铺垫,本应该是比较坑的行情和交易数据的这些,反而有比较成熟的接口,因此遇到的问题也是比较少的。
主要的问题是在前端的交互上。 比如,股票和指数有很多的历史数据,当 K 线加载过多的时候,很容易导致浏览器崩溃。 另外,交易的下单板涉及到开仓、平仓、自动、备兑、FOK、复位、对手价交易、市价交易等一系列的操作,每一种操作的显示效果与下单指令都是不一样,各种逻辑混合在一起,很容易就会有一些未考虑到的 bug存在。
Q&A
Q: 恒生用的ufx吗
A: 我做的这个案例用的 CTP的柜台。 恒生的产品线比较多,我接触的不是很多,倒是基金的柜台 etx 和恒生云都对接过
本文档来自支付产品技术交流群的聊天记录整理,由志愿者整理并发布到本网站。如需要及时收到来自支付产品技术交流群的最新消息,请扫码关注“凤凰牌老熊”的微信公众号。 本群面向支付行业的有经验(2年以上)的产品经理、软件工程师、架构师等,提供交流平台。如想加入本群,请在本文评论中留言(不公开),说明所在的公司、负责的工作、入群分享的主题和时间。

